
- Автор Stanley Ellington [email protected].
- Public 2023-12-16 00:20.
- Акыркы өзгөртүү 2025-01-22 16:04.
Алгачкы алты кадам үч ыкмада бирдей, андыктан баштайлы
- 1-кадам: Түйүндү орнотуу. js/npm.
- 2-кадам: Visual Studio Code же башка редакторду орнотуу.
- 3-кадам: Жайгашуу пакет.
- 4-кадам: Орнотуу Typescript .
- 5-кадам: React же Preact орнотуңуз.
- 6-кадам: React кодун жазыңыз.
Мындан тышкары, TypeScriptти кантип баштасам болот?
TypeScript орнотулууда
- TypeScript компиляторун орнотуңуз. Баштоо үчүн TypeScript компилятору TypeScript файлдарын JavaScript файлдарына айландыруу үчүн орнотулушу керек.
- Редакторуңуз TypeScript колдоого орнотулганын текшериңиз.
- tsconfig.json файлын түзүңүз.
- TypeScriptти JavaScriptке көчүрүү.
Ошондой эле билесизби, бул эмне?: TypeScriptде? Аныктама боюнча, TypeScript колдонмо масштабдуу иштеп чыгуу үчүн JavaScript болуп саналат. TypeScript катуу терилген, объектиге багытталган, компиляцияланган тил. TypeScript JavaScript'ке компиляцияланган JavaScriptтин терилген суперсети. Башкача айтканда, TypeScript JavaScript плюс кээ бир кошумча мүмкүнчүлүктөр болуп саналат.
Мындан TypeScript үйрөнүү оңойбу?
Колдонуунун артыкчылыктары TypeScript Техникалык жактан, кереги жок TypeScript үйрөн жакшы иштеп чыгуучу болуу үчүн, көпчүлүк адамдар ансыз деле жакшы иштешет. Бирок, менен иштешет TypeScript албетте, анын артыкчылыктары бар: статикалык терүү менен код жазылган TypeScript алда канча алдын ала болуп саналат жана жалпысынан болуп саналат жеңилирээк мүчүлүштүктөрдү оңдоо.
TypeScript frontendби же backendби?
TypeScript дүйнөсү үчүн табигый ылайыктуу болуп саналат frontend колдонмолор. JSX үчүн бай колдоосу жана өзгөрмөлүүлүгүн коопсуз моделдөө жөндөмү менен, TypeScript колдонмоңузга структураны жана коопсуздукту берет жана тез темпте чөйрөдө туура, колдоого алынуучу кодду жазууну жеңилдетет. frontend өнүктүрүү.
Сунушталууда:
Унааны оңдоо үчүн эсеп-фактураны кантип түзөм?

Механикалык эсеп -фактураны түзүү үчүн: Бекер "Авто оңдоо эсеп -фактурасынын шаблонун" түшүрүңүз Эсеп -фактуранын шаблонун тандап алган форматыңызда ачыңыз (. DOC, Авто оңдоо эсеп -фактураңызды атаңыз. Мисалы: "(сиздин фирмаңыздын аты) | Эсеп -фактуранын шаблону" Эсеп -фактураңызды ыңгайлаштырыңыз. Биринчи кардар эсеп-фактураңызды түзүңүз. Кардардын эсеп-фактурасына чоо-жайын кошуңуз. Сактоо
Кантип мен Salesforceте мүмкүнчүлүк командасын түзөм?

Сиз мүмкүнчүлүк командасын түзгөндө, сиз: Команда мүчөлөрүн кошуңуз. Мүмкүнчүлүк боюнча ар бир мүчөнүн ролун көрсөтүңүз, мисалы Аткаруучу демөөрчү. Ар бир команданын мүчөсүнүн мүмкүнчүлүккө жетүү деңгээлин белгилеңиз: окуу/жазуу мүмкүнчүлүгү же окуу үчүн гана
QuickBooksто карыздын графигин кантип түзөм?

Quickbooksтен карыздын графигин кантип тартса болот? Gear сөлөкөтүн, анан кайталануучу транзакцияларды тандаңыз. Жаңы чыкылдатыңыз. Түзүлө турган транзакциянын түрү катары эсепти тандап, андан кийин OK баскычын чыкылдатыңыз. Үлгү аталышын киргизиңиз. Калыптын түрүн тандаңыз. Сиз насыяны төлөө графигин түздүңүз
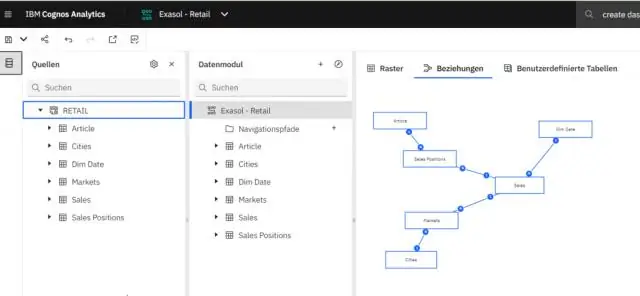
Кантип Cognos 11де отчет түзөм?

Cognos 11 аркылуу отчет түзүү Куралдар тилкесинде чыкылдатыңыз. Отчетту басыңыз. Калыптар> Бош дегенди басыңыз. Тематикалар> Муздак Көк> OK чыкылдатыңыз. Булак жана Маалымат өтмөктөрү көрсөтүлөт. Булакты басыңыз> Файлды ачуу диалогунда, Команда мазмунун> Топтомдорду басыңыз. Жеткиликтүү пакеттердин тизмеси көрсөтүлөт. Сактоо жана сактоо бассейнинин сыйымдуулугу> Ачуу баскычын басыңыз. Чыкылдатыңыз
TypeScript'те глобалдык өзгөрмөнү кантип түзөм?

TypeScript'те өзгөрмө жарыялоо үчүн тип синтаксиси өзгөрмөнүн аталышынан кийин эки чекит (:), андан кийин анын түрүн камтышы керек. JavaScriptдегидей эле, биз өзгөрмөнү жарыялоо үчүн var ачкыч сөзүн колдонобуз. Анын түрүн жана маанисин бир билдирүүдө жарыялаңыз
